Job Summary
My Role
GUI Designer
Skills
Budgeting, contracting and hiring, data visualization, engineering drawing analysis, equipment diagram analysis, UX research, UI design
Team
Controls programmers, technicians, contract civil engineers and CAD designers
Employer
Air Conditioning Solutions Inc.
Timeline
November 2018 - January 2020
Deliverable
HVAC Controls Systems
Key Takeaways
Problem
How might we redesign the outdated user interface (UI) of the company's building automation control network (BacNET) systems?
Solution
Designed and implement a comprehensive overhaul of the company's build BacNET UI.
Impact
The new GUI garnered high satisfaction among customers and coworkers. Its success became a key selling point during the bidding and contract acquisition process.
My Role
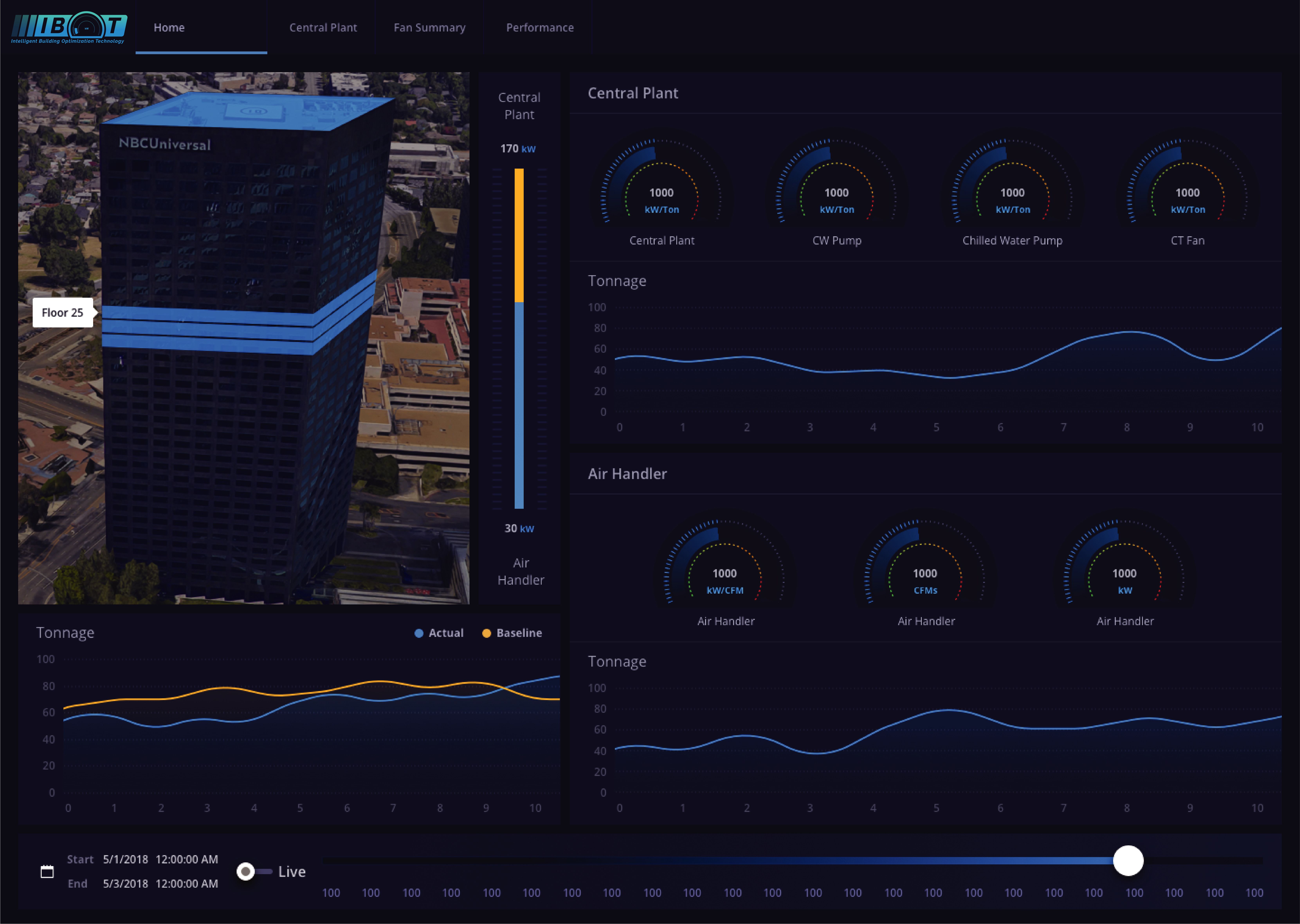
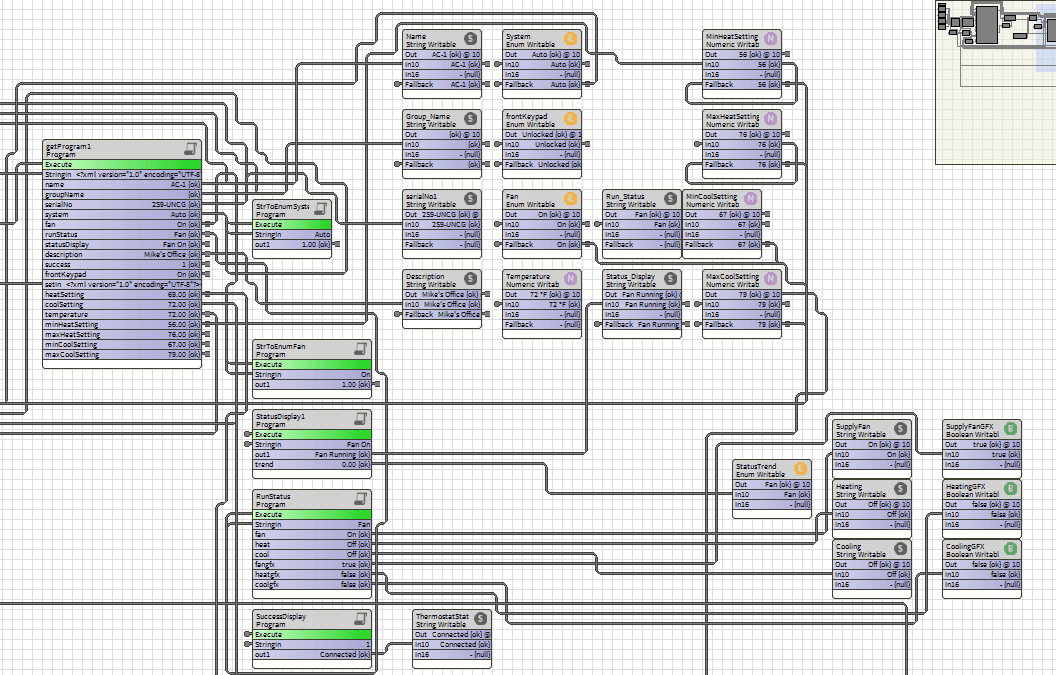
GUI Setup Process
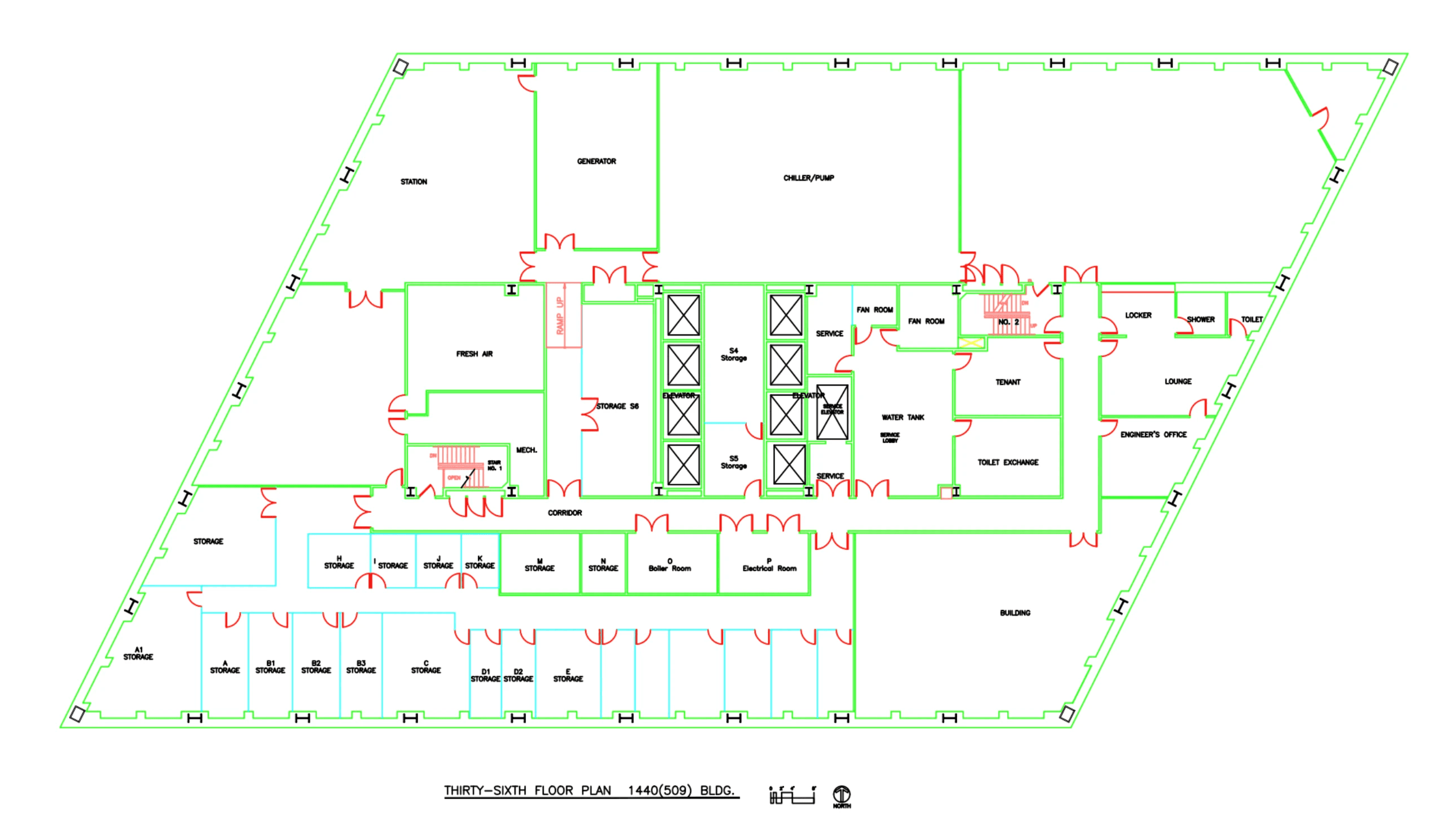
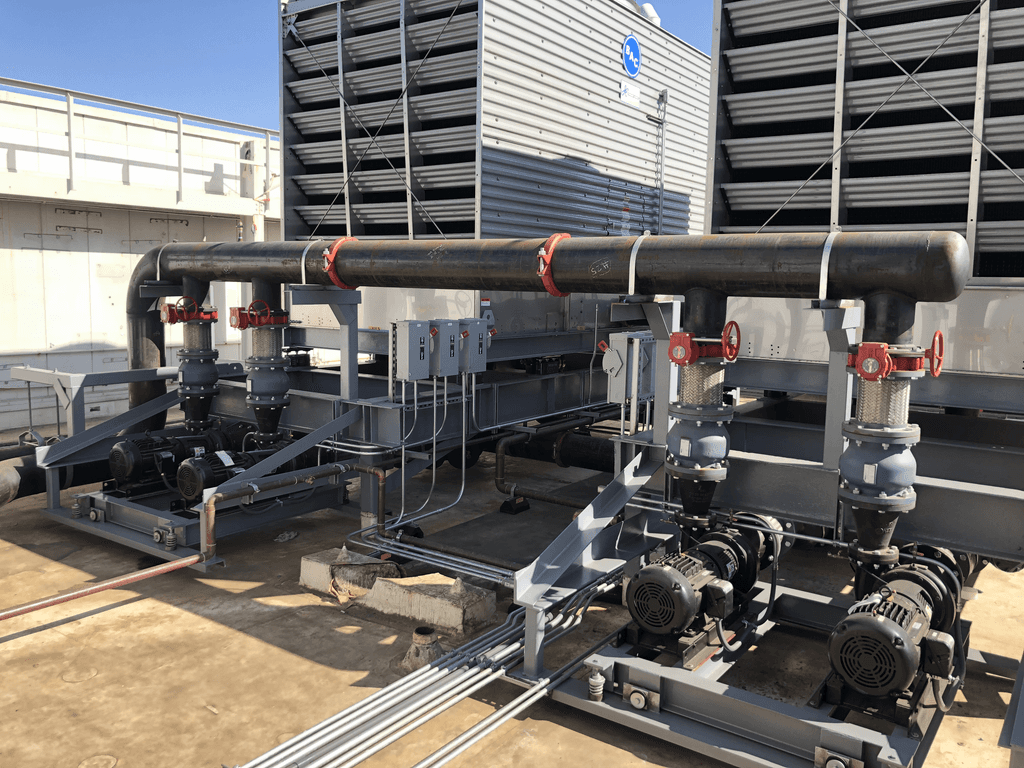
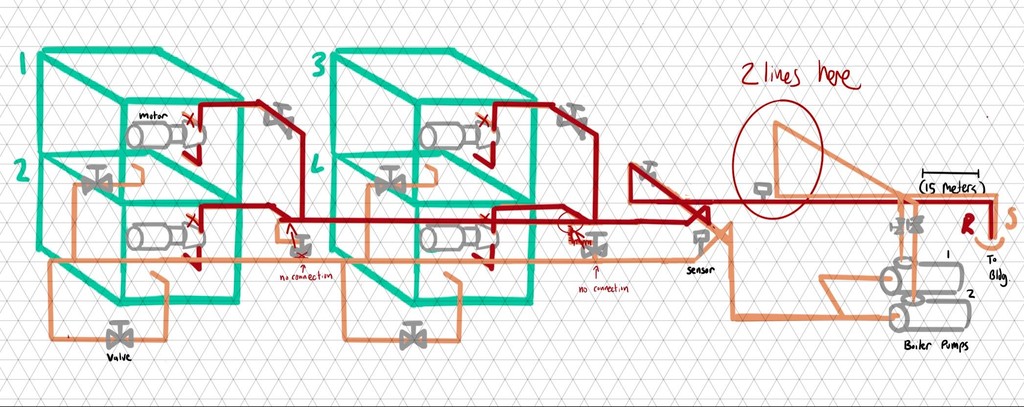
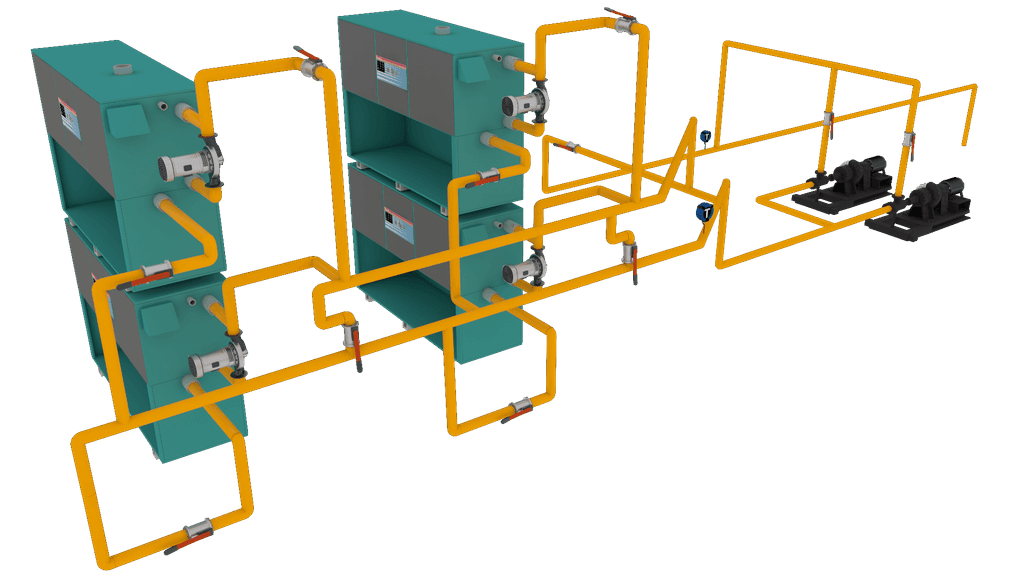
Preparing Accurate Graphics
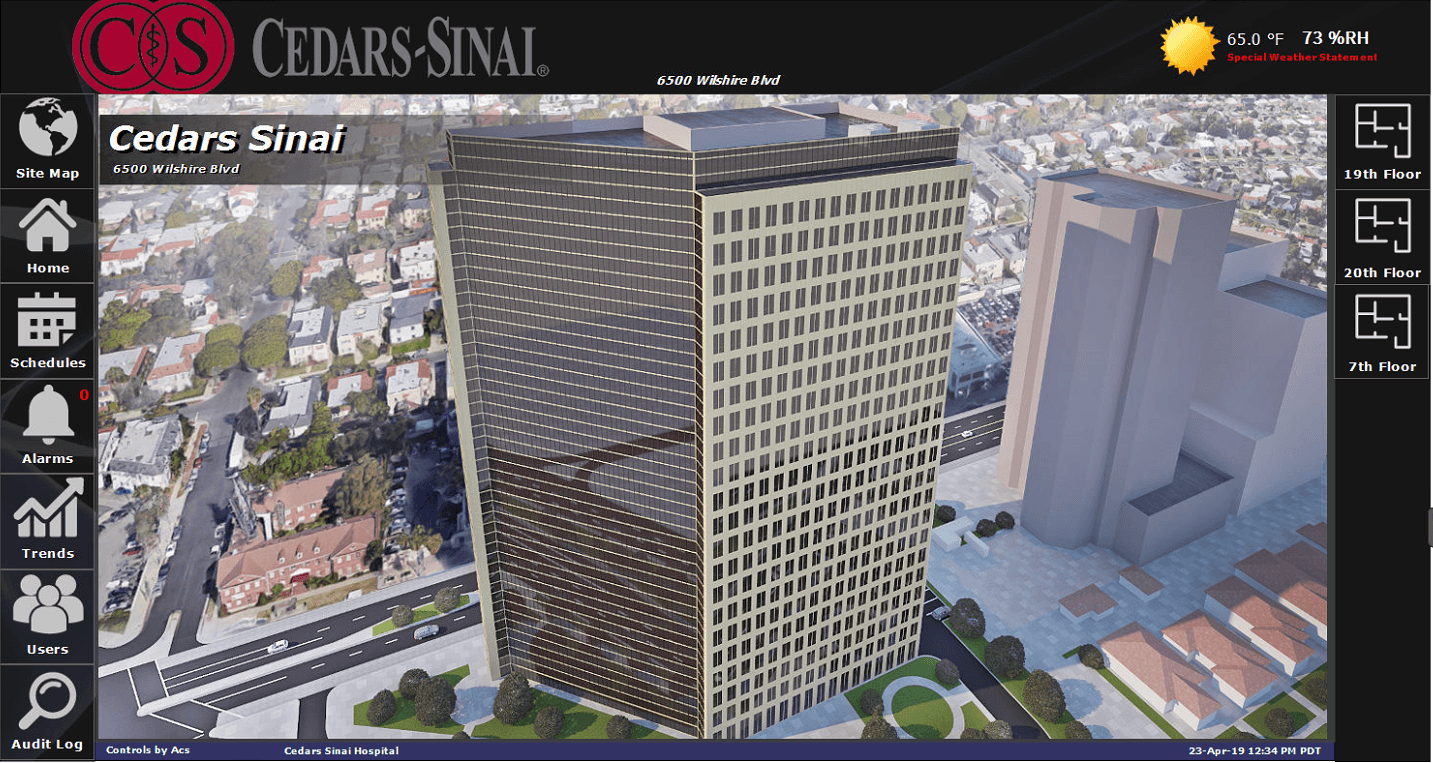
Redesigning the GUI
My Role
GUI Designer: Redesigning and Implementing Building Automation Controls Software

To redesign the company's controls interfaces, I had to gain a deep understanding of its users. This meant gaining a deeper understanding of the systems I would be creating interfaces for and the users who would operate these devices.
In order to do my job, I had to learn about and gain experience with:
BacNET (Building Automation Controls Network) programming
IoT (Internet of Things) devices and networking
How to create interfaces in Niagara 4 Tridium (a Honeywell IoT Framework)
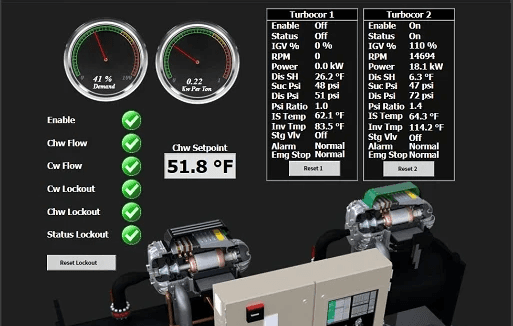
HVAC equipment functions and technical specifications
Chiller plant systems in class a, medical facilities, and industrial complexes
How to read engineering drawings, schematics, and manuals
Ordering, revising, and updating 2D and 3D graphics for data visualization
Conclusion
Takeaways
My time as an HVAC controls GUI designer imparted invaluable lessons that shaped my professional trajectory towards studying UX design. Designing interfaces within the HVAC domain honed my technical skills, requiring attention to detail for accurate data visualization.
I learned to navigate challenges such as revising outdated engineering drawings, performing on-site evaluations and the creation of accurate mockups. Gaining the Eclypse Designer Certification further expanded my capabilities, allowing for comprehensive HTML, CSS, and JS functionality.
Performing constant iteration with the GUI template in Niagara 4 Tridium introduced me to the importance of adaptable design frameworks. These experiences underscored the critical role of user-centric design, inspiring me to delve deeper into UX design studies to leverage this newfound perspective for creating more intuitive and user-friendly interfaces in diverse technological landscapes.